Hier wieder eine klasse Anleitung von Simon42, wie man Watchman nutzen kann, um alte verwaiste Entitäten zu finden und aufzuräumen.
Kategorie: Hausautomatisierung
Homeassistant – Push/Benachrichtigung über leere Batterien
Dafür gibt es eine Blaupause, die man hier findet:
Einbinden kann man diese einfach, indem man den Git-Hub Link kopiert und in HA unter:
- Einstellungen -> Automatisierungen&Szenen -> Blaupause importieren (unten rechts)
einfügt.
HomeAssistant – Fenster/Tür offen?
Für die Visualisierung hier nen Code-Schnipsel der anzeigt: Wenn ein Fenster offen ist, welches.
Einfach eine beliebige Karte hinzufügen und den Code ersetzen. Eigene Fenster/Türkontakte sind zu ersetzen 😉
type: entity-filter
entities:
- entity: sensor.fk_az_links_state
- entity: sensor.hm_sec_rhs_leq1250932
- entity: sensor.fk_az_rechts_fk_az_rechts_state
- entity: binary_sensor.tk_garage_tor_hinten_state
- entity: binary_sensor.tk_garage_tor_vorne_state
- entity: binary_sensor.tk_garage_tur_state
state_filter:
- 'on'
card:
type: entities
title: offene Fenster / TürenQuelle: https://www.it-und-hausautomation-blog.de/offene-fenster-im-blick/
Tasmota Messsteckdosen kalibrieren
Was wird benötigt?
- Energiekostenmessgerät
- Tasmota Messsteckdose
- Verbraucher (je mehr Watt, desto besser/genauer), bei mir Wasserkocher
Anschluss: Wandsteckdose –> Tasmota-Steckdose –> Energiekostenmessgerät –> Verbraucher
1. auf die WebUI der Tasmota-Steckdose einwählen
2. Verbraucher einschalten
3. Konsole in der WebUI öffnen, Messwerte des Energiekostenmessgerätes ablesen
SaveData 1 #um Messwerte-Speicherung zu beginnen
VoltageSet 223 #bei mir 223V als Spannung
PowerSet 1800 #bei mir 1800Watt
CurrentSet 8198 #bei mir 8,198Ampere
SaveData 0 #um Messwerte-Speicherung zu beenden
HomeAssistant – Dashboard iOS vs. Android
Problem: Es kam zu Problemen bei der Darstellung auf einem Android Handy, wo die gleiche Ansicht auf dem iPhone korrekt dargestellt wurde.
Ursache: dieses Android konnte nicht mit externen Bildquellen umgehen:

state_image:
'on': local/image.png. #android + iOS darstellbar
'off': http:// #android nicht + iOS darstellbarLösung/Vorgehen:
- samba Add-on installieren
- Dateien unter config/www/… ablegen
- im code per ‚local/dateiname.dateiendung‘ einfügen
Homematic Variablen in HA „schalten“
Voraussetzung:
- ccu3 Integration in HA wurde erfolgreich eingerichtet
- in der CCU muss in der Beschreibung der Variable „hahm“ stehen

Die Variablen welche in der CCU zu sehen sind, werden automatisch alle in Homeassistant deaktiviert und versteckt.
Um diese dann in HA nutzen zu können:
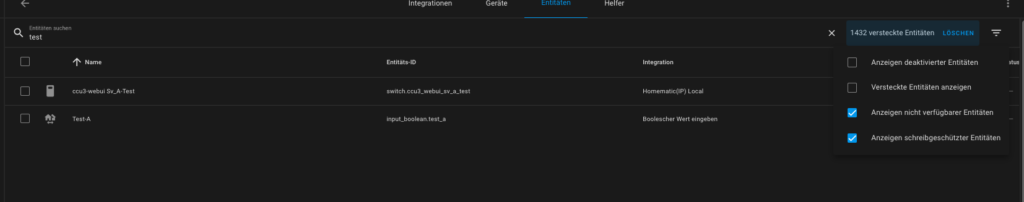
- man geht auf Einstellungen –> Geräte & Dienste –> Entitäten
- man klicke rechts oben und auf die 3 Striche und aktiviert die Haken bei “ Anzeige deaktivierter Entitäten“ und „versteckte Entitäten anzeigen“
- man sucht nach der Variable, hier „A-test“

Nun kann man die Variable aktivieren. Danach steht die Variable, hier als „switch/Schalter“ zur Verfügung und man kann diese schalten.

Wasserzähler auslesen und in HomeAssistant integrieren
Gegebenheiten bei mir:
- Ich habe einen Hydrus 171A Wasserzähler , wo mir leider der Funkschlüssel nicht verraten wird. Daher kam das AI-on-the-edge Projekt wieder zum tragen.
Folgendes Druckteil hab ich mir erstellt:
Dazu wird das Gehäuse von der Ai-on-the-edge Seite genommen und oben drauf geklebt:
Danach nur noch die Config anpassen, im Expert-Mode:
- Digit-Modell: dig_class11_1600_s2.tflite (weil das eine reine digitale Anzeige ist)
- den Rest natürlich auch 🙂
[HowTo] – MAPS mit Bewegungsdaten
Maps / Karten in Home Assistant ist eine schöne Sache. Können wir uns doch immer ansehen wo genau ein „tracking_device“ grade steckt und damit Automatisierungen anschieben. Aber wie wäre es wenn wir den Verlauf des „tracking_device“ auch Visuell nachvoll ziehen könnten. Das geht mit einem kleinen aber feinen Trick.
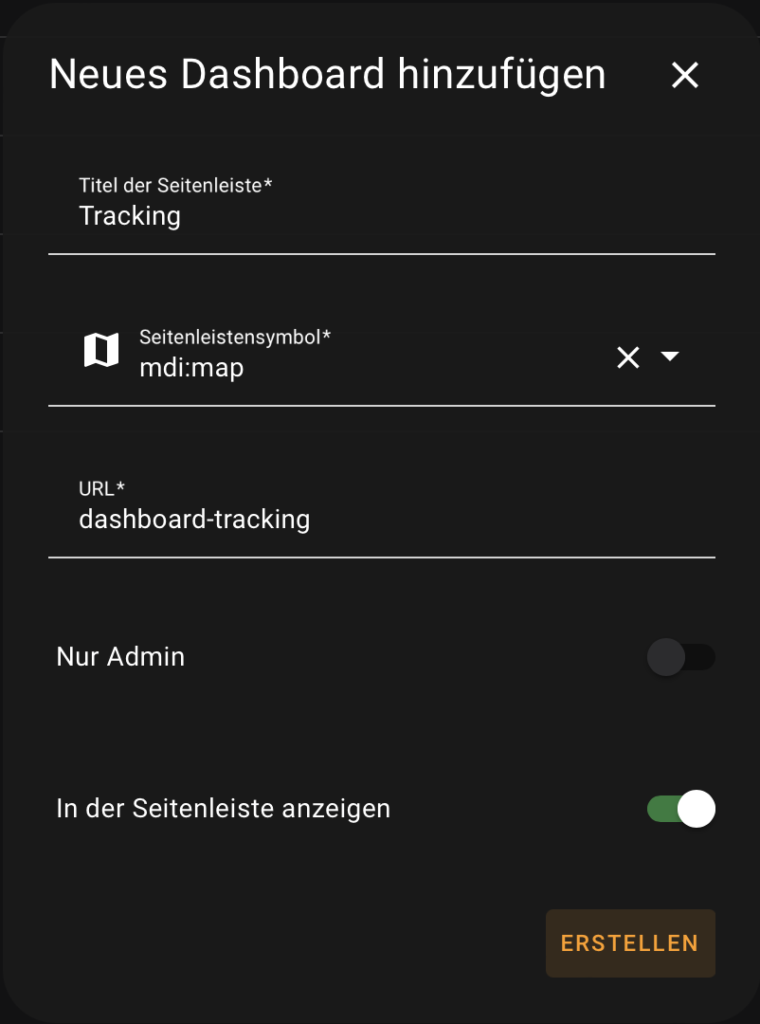
Als erstes erstellen wir uns ein neues Dashboard „Einstellungen -> Dashboards -> Dashboard hinzufügen“


Home Assistant hat uns nun ein neues Dashboard mit dem Namen Angelegt und mit Beispielen gefüllt. Wir brauchen ein Leeres Dashboard also gehen wir auf Dashboard bearbeiten und wählen die Option „Beginne mit leeren Dashboard“
In unserem jetzt Leeren Dashboard erstellen wir uns genau eine Karte mit dem Typ „Landkarte“
Titel und Seitenverhältnis lassen wir leer und im Feld Stunden tragen wir die gewünschte Zeit ein die wir die Bewegung der „tracking_device“ oder „Personen“ rückwirkend visualisiert haben wollen. In meinem Fall sind es 24 Stunden. Als Entitäten wählen wir die „Personen“ oder „tracking_devices“ aus. Je nach Geschmack kann man sich auch noch die Zonen mit Anzeigen lassen.

Code zur Karte
type: map
entities:
- entity: person.EUREPERSON
- entity: zone.EUREZONE
dark_mode: true
default_zoom: 15
hours_to_show: 24
RAW des Dashboards
views:
- theme: Backend-selected
title: Home
type: panel
badges: []
cards:
- type: map
entities:
- entity: person.EUREPERSON
- entity: zone.EUREZONE
dark_mode: true
default_zoom: 15
hours_to_show: 24[HowTo] Tankstellen einbinden
- Man benötigt einen API-Key für Tankerkönig, den könnt ihr euch unter folgendem Link holen:
https://creativecommons.tankerkoenig.de/
- Integration in Home Assistant hinzufügen:
- Einstellungen
- Geräte & Dienste
- Integration hinzufügen (unten rechts)
- nach „Tankerkönig suchen“
- unter der configuration.yaml folgendes hinzufügen:
tankerkoenig:
api_key: "..."
fuel_types:
- "diesel"
- "e5"
- "e10"
# latitude, longitude und radius wird nicht benötigt, wenn man die Tankstellen direkt angibt
# latitude: 52.340337
# longitude: 13.404752
# radius: 5
scan_interval: 600
stations:
- d235d2f6-b2df-4a6d-a6d4-b6255c82a841 # TotalEnergies Blankenfelde
- 40aa766d-6e93-4f55-b34e-444638389df1 # Sprint Mahlow-Glasow Alt-Glasow
- 6e89cba4-91d0-4019-b6fe-fe3558af7025 # Aral Tankstelle Am Lückefeldunter api_key, euren API Key eintragen, den ihr von Tankerkönig erhalten habt
Weitere Tankstellen finden
https://creativecommons.tankerkoenig.de/TankstellenFinder/index.html
Geolocation setzen, wo man nach Tankstellen suchen möchte:

Tankstelle anklicken

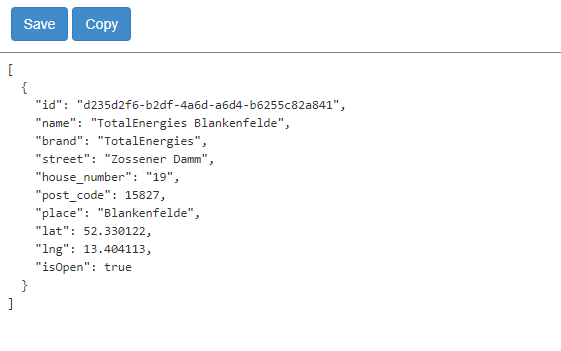
im Anschluss oben rechts auf Tankstelle übernehmen klicken, dann bekommt ihr die ID für die Tankstelle:

HomeAssistant Fernzugriff via Cloudflare
Einfach das Video schauen, ggf. in der Timeline springen, wenn man vorher kein DuckDNS umgesetzt hatte. Echt gute Anleitung!!
Quelle: